| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 비트마스크
- solved.ac골드
- 백준 알고리즘
- 과제진행하기
- 우박수열정적분
- 정렬
- [pccp 기출문제]
- 이중지도
- c++
- Lv3
- 최소스패닝트리
- pccp기출문제
- React.StrictMode
- 백준알고리즘
- Lv2
- 타겟넘버
- solved.ac플래티넘
- 프로그래머스
- 코어자바스크립트
- 5강클로저
- JS
- 2023카카오블라인드코테
- 지도 여러개
- DP
- JS스터디
- div2개
- 알고리즘 문제풀이
- 두원사이의정수쌍
- 알고리즘문제풀이
- 스택
- Today
- Total
호지
[JS 스터디] 코어자바스크립트 1강 데이터 타입 본문
코어자바스크립트 책으로 스터디를 진행했다.
1강 내용으로 자료를 준비해서 약 1시간 정도의 강의를 했다.
책을 읽었을때보다 발표를 준비하면서 더 내용을 잘 이해할 수 있어서 유익한 시간이었다.
1강 데이터 타입 정리
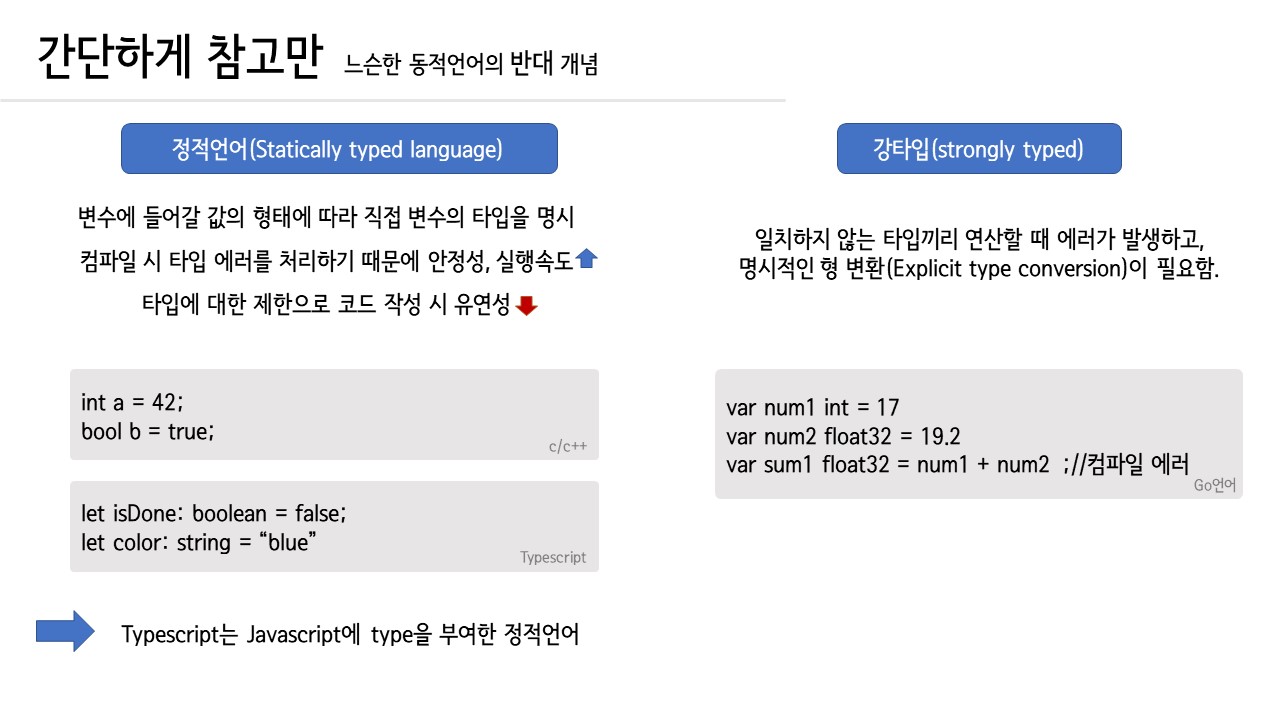
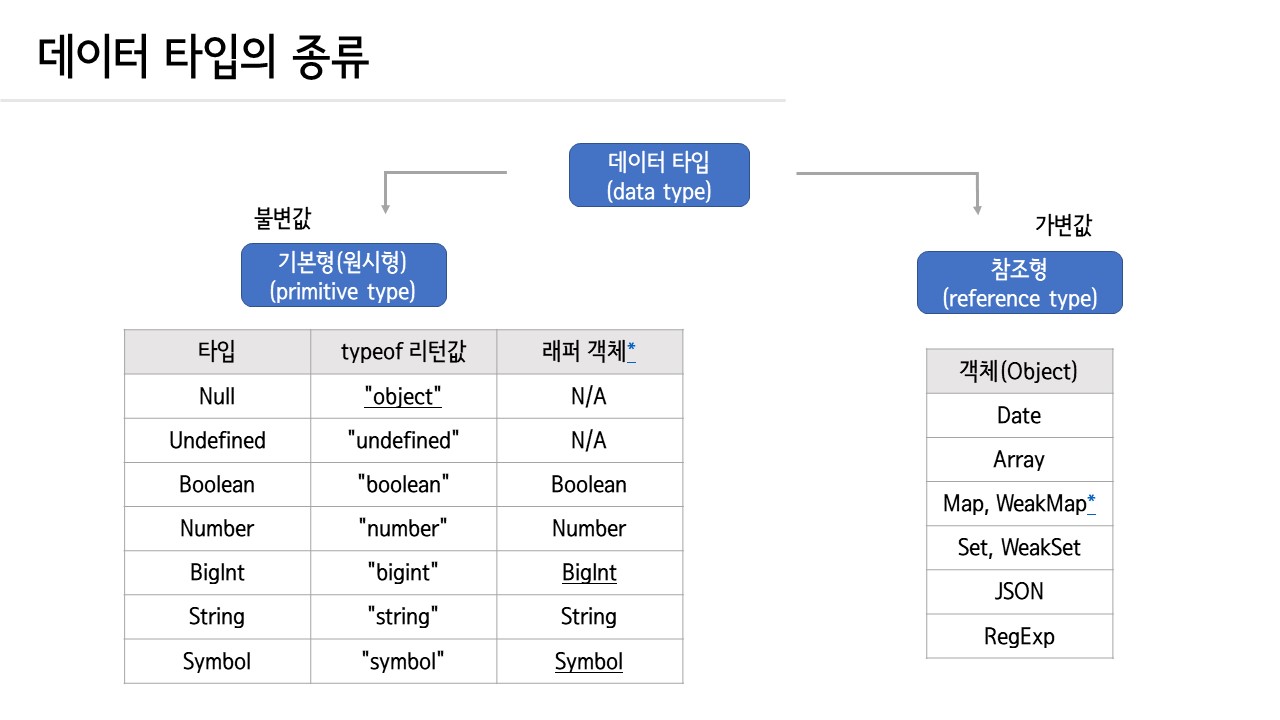
1. 자바스크립트 데이터 타입은 어떤 것이 있나요?
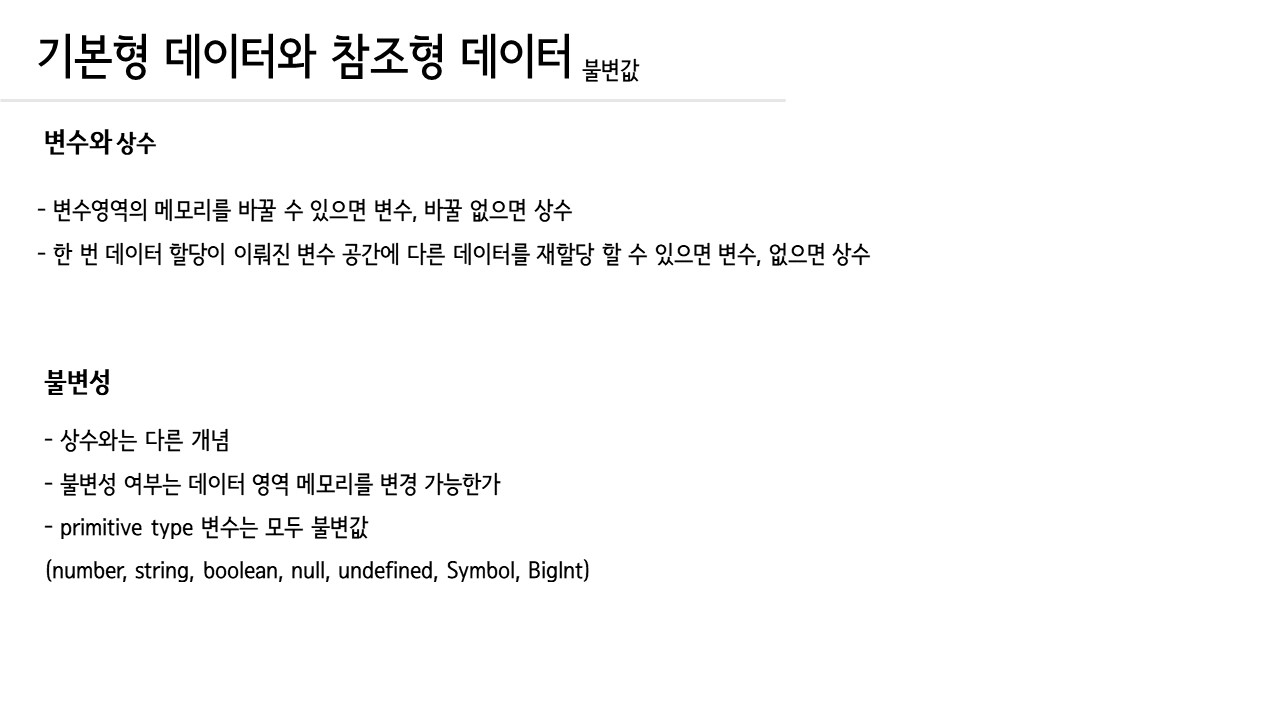
- 자바스크립트에서는 기본형 타입과 참조형 타입의 2가지 데이터 타입이 있습니다.
기본형 데이터 타입은 불변값을 가지고 있으며 null, undefined, number, string,boolean 과 ES6에서 추가된 BigInt와 Symbol이 있습니다.
참조형 데이터 타입은 object, 객체를 의미하며 Date, Map, Set, 정규표현식 등이 있습니다.
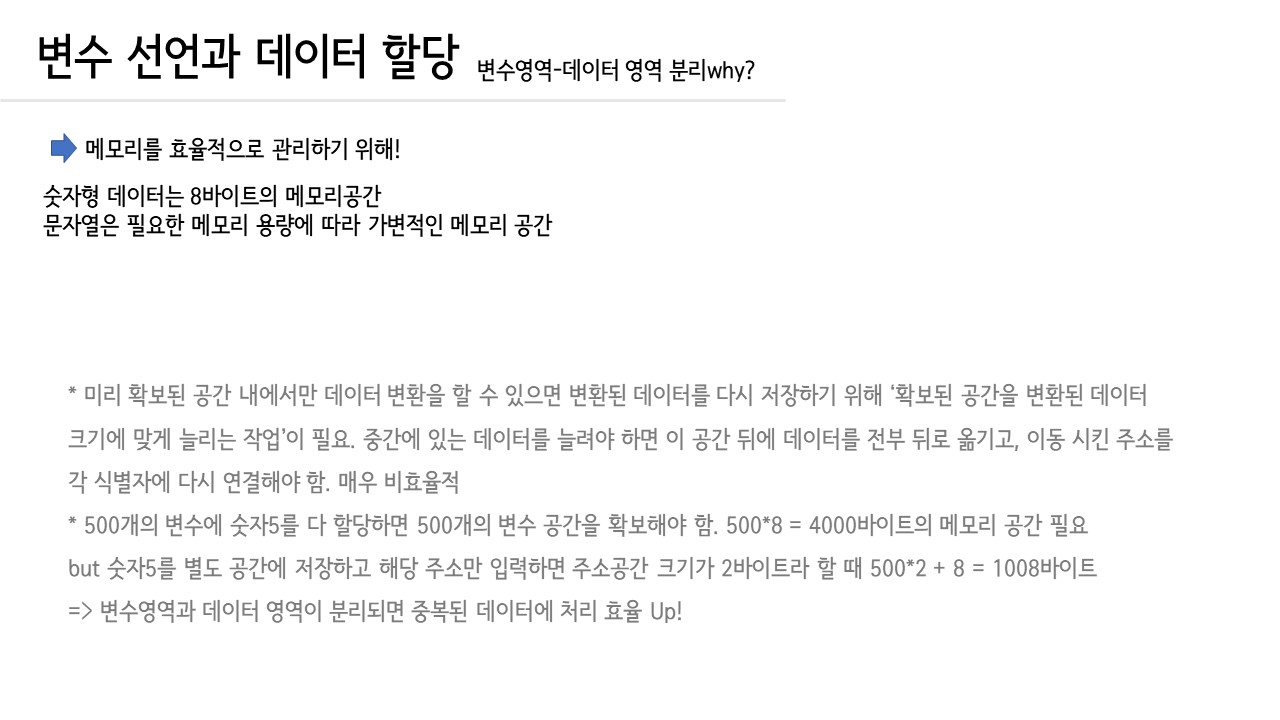
기본형 타입은 값을 직접 저장하고, 복사할 때 값이 복사됩니다.
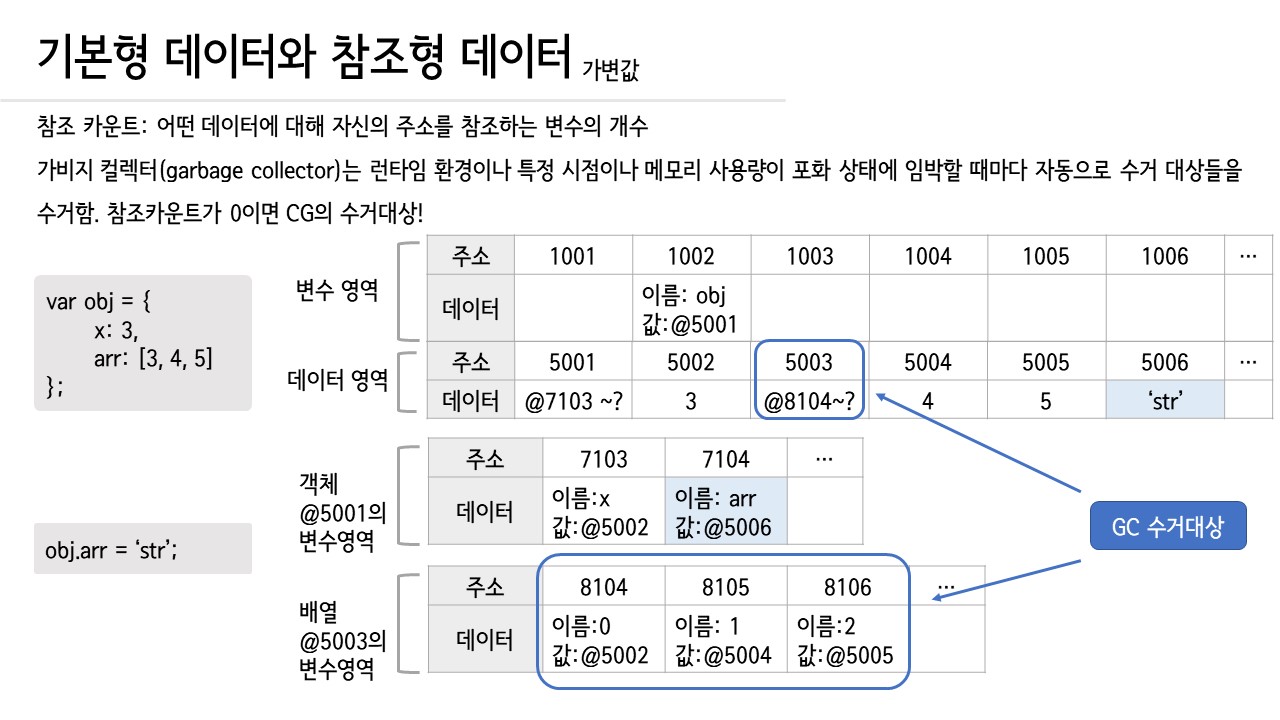
반면 참조형 타입은 값이 저장된 메모리 주소가 저장되고, 복사할 때 값이 복사되는 게 아니라 참조가 복사 됩니다.
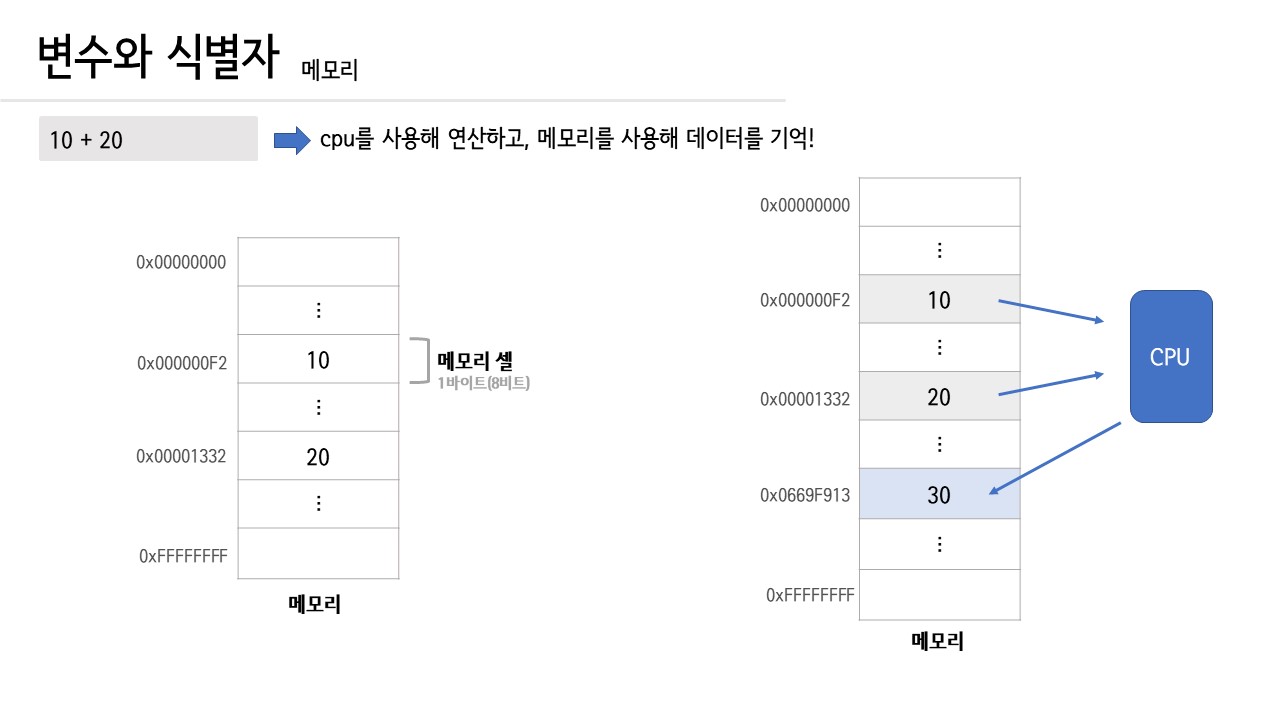
2. 변수와 식별자는 무엇인가요?
변수는 값을 저장하기 위한 공간 자체를 의미하고, 식별자는 메모리 주소에 붙인 이름, 즉 변수의 이름을 나타냅니다.
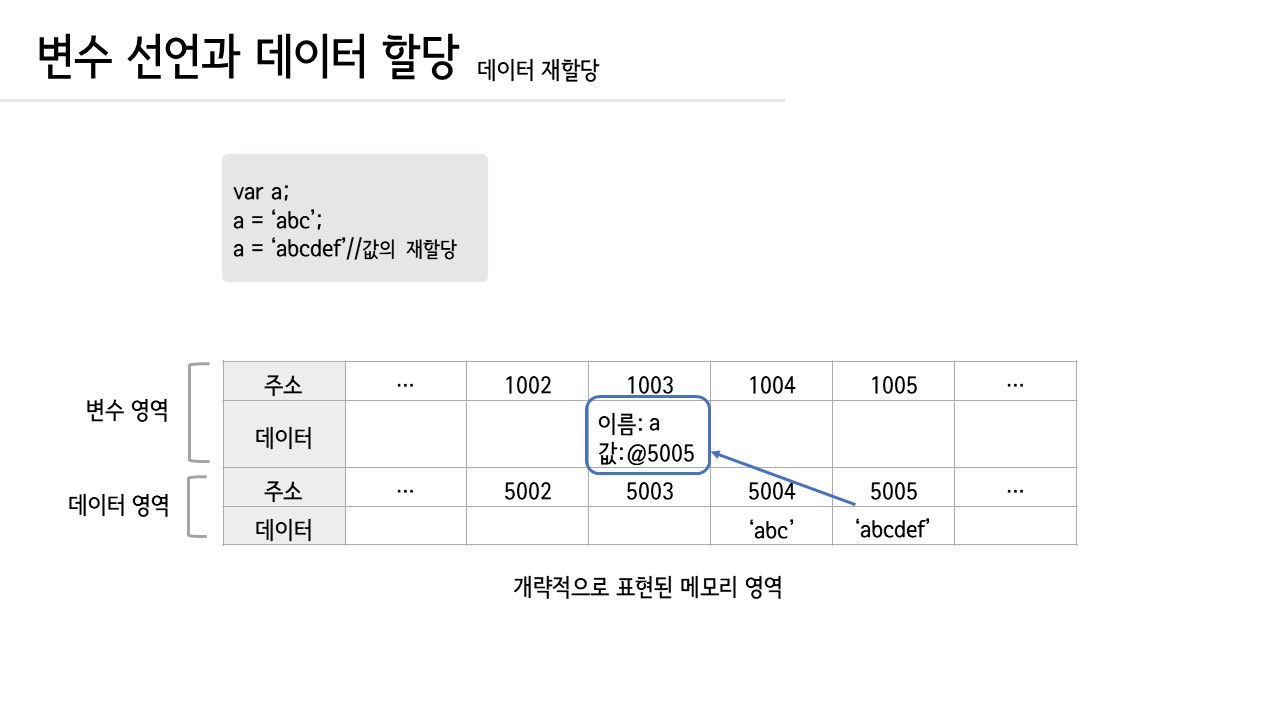
3. 불변값과 가변값은 무엇인가요?
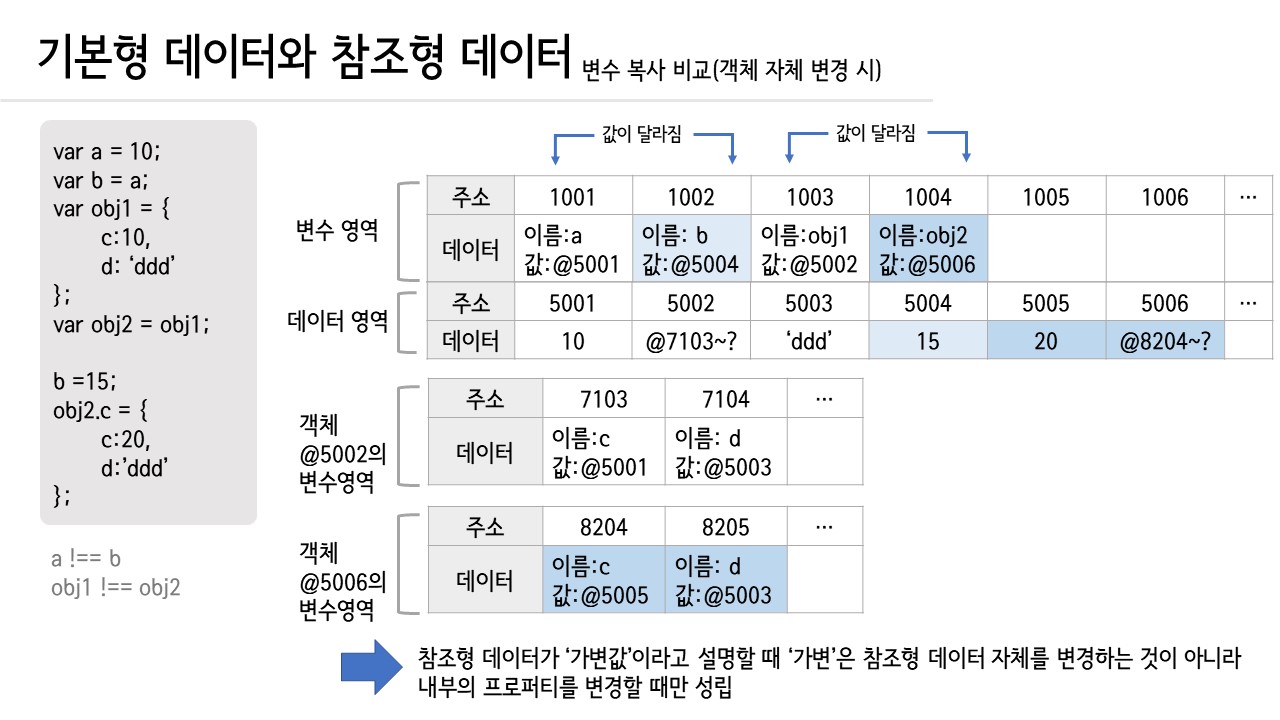
불변값은 데이터가 한번 생성되고 나면 변할 수 없는 것을 의미합니다. 값이 변경될 때는 데이터가 변경되는 것이 아니라 새로운 데이터를 생성하는 동작을 수행하게 됨으로, 기존 데이터는 그대로 남아있기에 불변값이라고 표현됩니다.
참조형 데이터에서는 객체의 변수영역이 따로 존재한다. 참조형 데이터는 이 객체의 변수영역은 변할 수 있기 때문에 가변값이라고 표현한다.
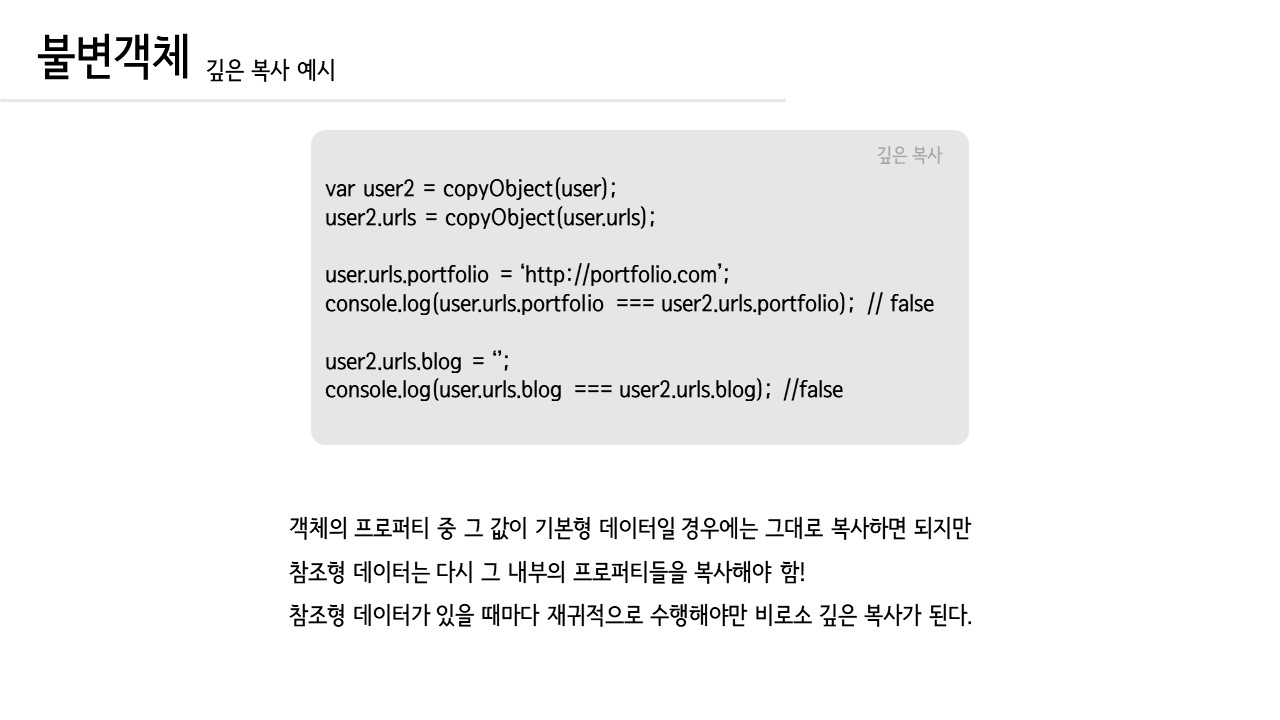
4. 얕은 복사와 깊은 복사의 차이는 무엇인가요?
얕은 복사는 바로 아래 한단계만 복사하는 방법이고, 깊은 복사는 내부요소까지 포함해서 모든 값들을 복사하는 방법입니다.
5. 불변객체를 만드는 방법은 무엇이 있나요?
불변객체를 만든는 방법은 immutable.js나 baobab.js같은 라이브러리에서 제공해주는 기능을 사용하거나, spread operator나 Object.assign을 사용해서 만들 수 있습니다. JSON객체에서 JSON.parse와 JSON.stringify 사용하면 깊은 복사를 할 수 있어서 데이터만 필요할 때 불변객체를 만드는 방법으로 사용할 수 있다.
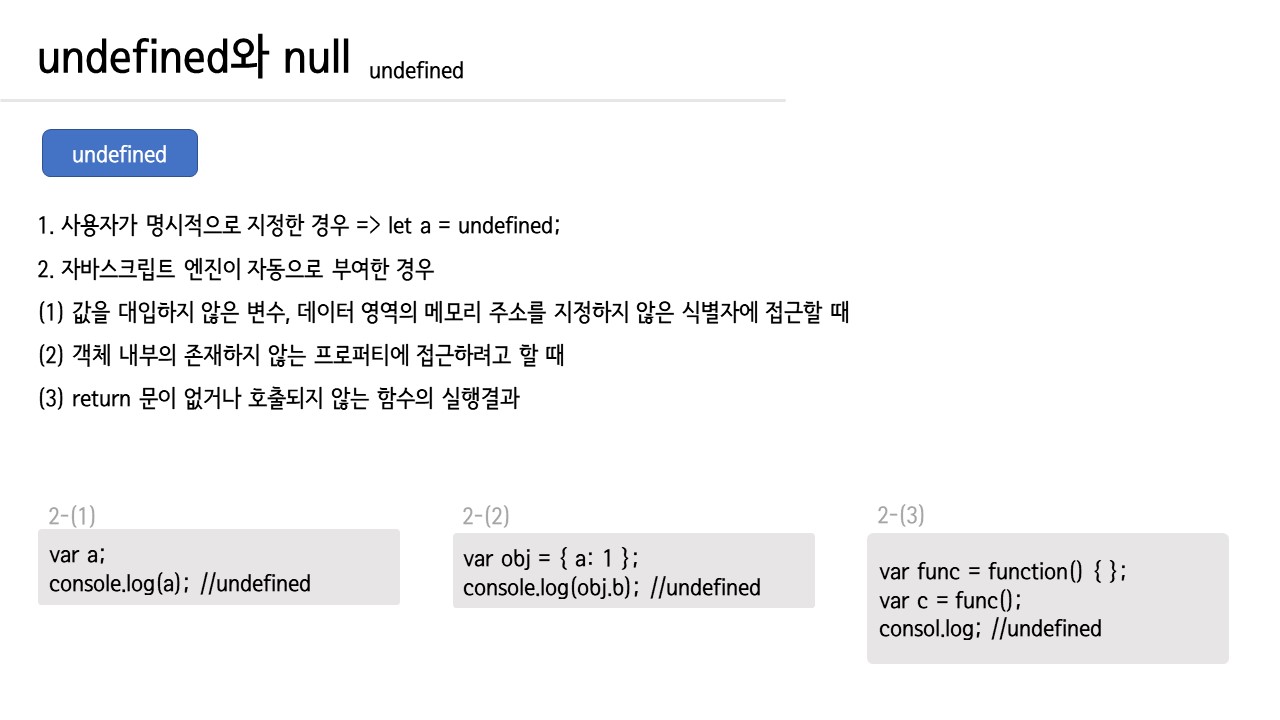
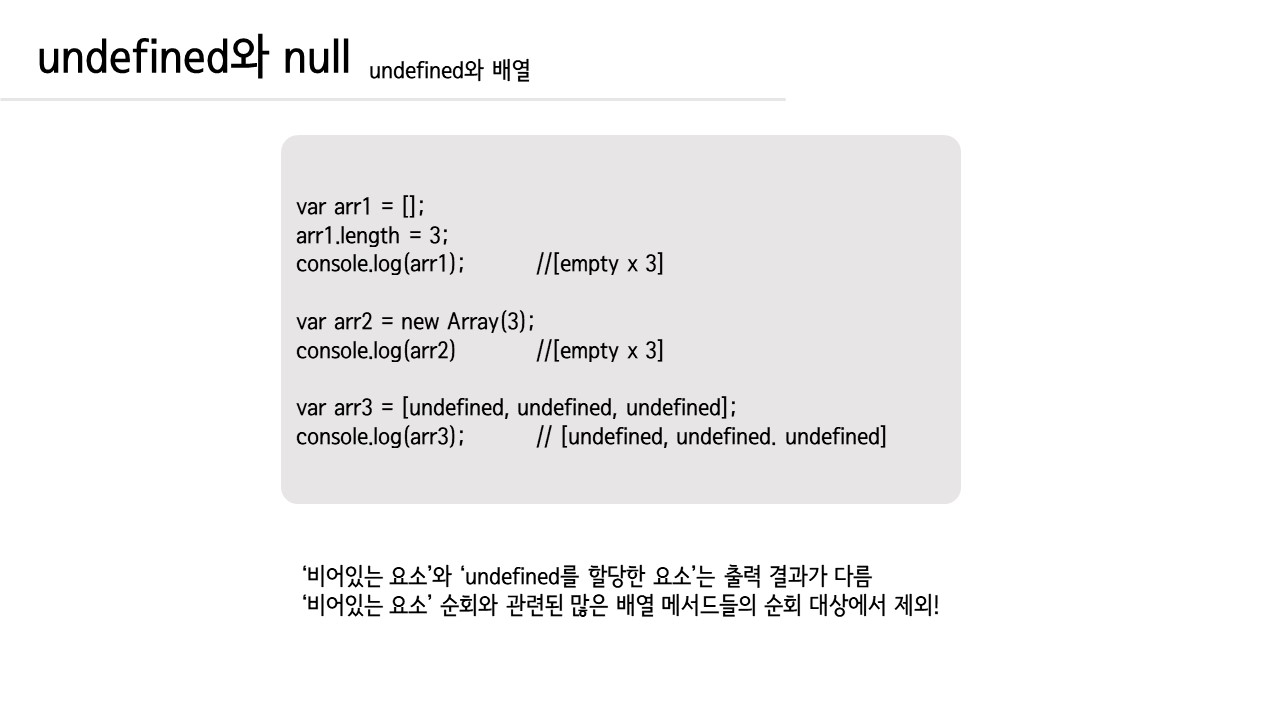
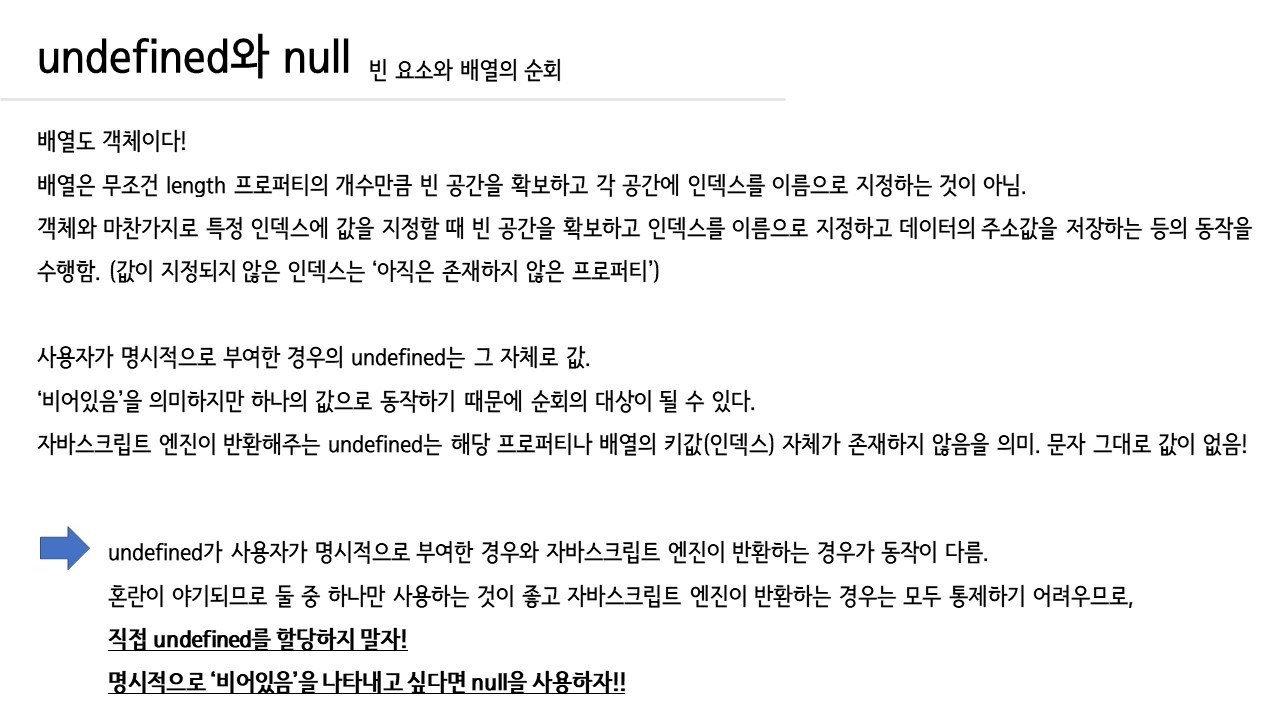
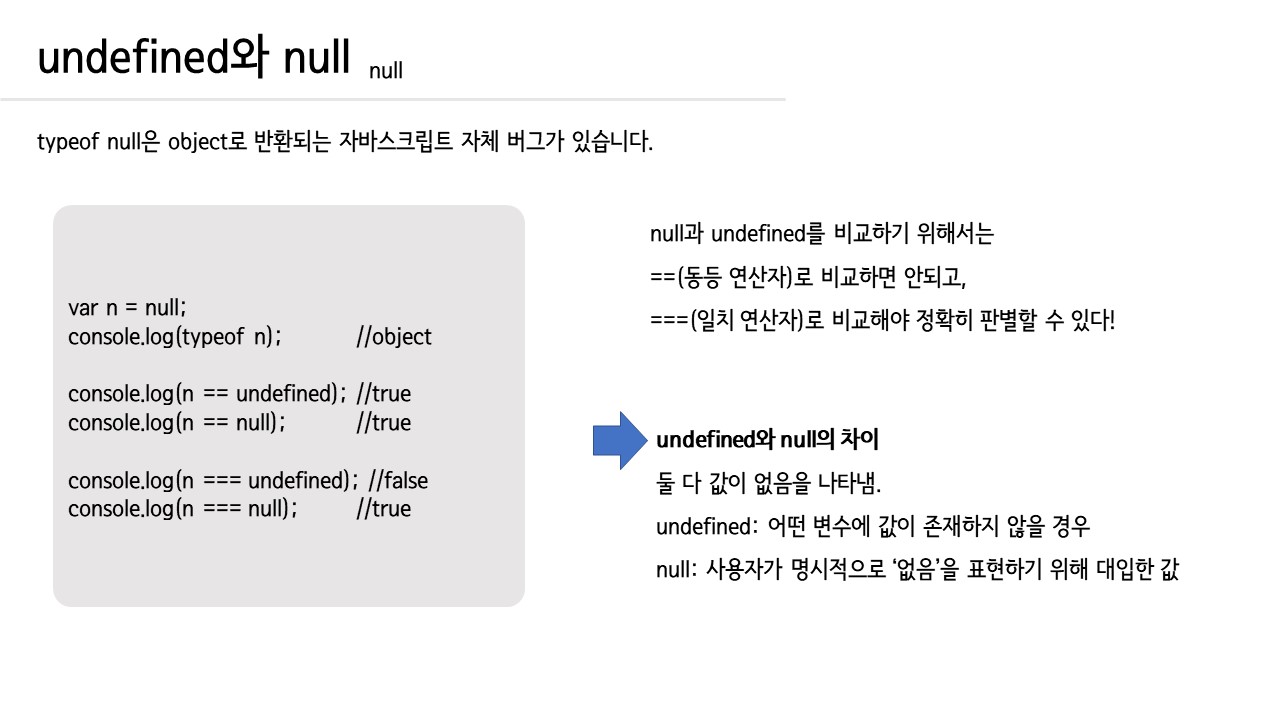
6. undefined와 null의 차이는 무엇인가요?
undefined는 사용자가 명시적으로 정의하는 방법과 자바스크립트 엔진에서 자동으로 부여한 경우가 있는데, 두 경우는 의미가 다르게 동작하기 때문에 사용자가 undefined를 명시적으로 사용하는 것은 하지 않는 것이 좋다. 따라서 값이 없음을 사용자가 명시적으로 나타내고 싶을 때는 null을 사용해야 한다.
따라서 undefined와 null은 둘다 값이 없음을 나타내는 것은 맞으나, undefined는 값이 존재하지 않음을 나타내는 것이고 null은 사용자가 명시적으로 값이 없음을 표현하기 위해 대입한 값이다.
또한 typeof로 undefined와 null을 확인하면 undefined는 undefined값이 나오고 null은 object로 나온다. 여기서 null이 object로 나오는건 자바스크립트의 초기 오류이다.































'Front-end' 카테고리의 다른 글
| [JS 스터디] 코어 자바스크립트 5강 클로저 (0) | 2023.08.11 |
|---|---|
| [JS 스터디] 코어자바스크립트 4강 콜백함수 (0) | 2023.05.03 |
| [JS 스터디] 코어 자바스크립트 3강 this (0) | 2023.04.22 |
| [JS 스터디] 코어 자바스크립트 2강 실행 컨텍스트 (0) | 2023.04.11 |
| [HTML/CSS] HTML 마크업 검사 (0) | 2023.03.07 |



