Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 알고리즘문제풀이
- solved.ac골드
- Lv3
- JS
- 5강클로저
- 이중지도
- 백준 알고리즘
- 우박수열정적분
- c++
- div2개
- JS스터디
- 비트마스크
- 타겟넘버
- solved.ac플래티넘
- pccp기출문제
- 2023카카오블라인드코테
- 알고리즘 문제풀이
- 스택
- 과제진행하기
- Lv2
- 백준알고리즘
- 프로그래머스
- 지도 여러개
- DP
- 정렬
- 코어자바스크립트
- React.StrictMode
- 최소스패닝트리
- 두원사이의정수쌍
- [pccp 기출문제]
Archives
- Today
- Total
호지
[HTML/CSS] HTML 마크업 검사 본문
HTML(Hyper Text Makrup Langauge)는 오류가 있으면
오류를 알려주지 않고 웹페이지가 임의로 결과를 보여줍니다.
따라서 오류를 방지하거나 유효한 태그를 맞게 썼는지 확인하기 위해
사용하면 유용한 페이지가 있습니다.
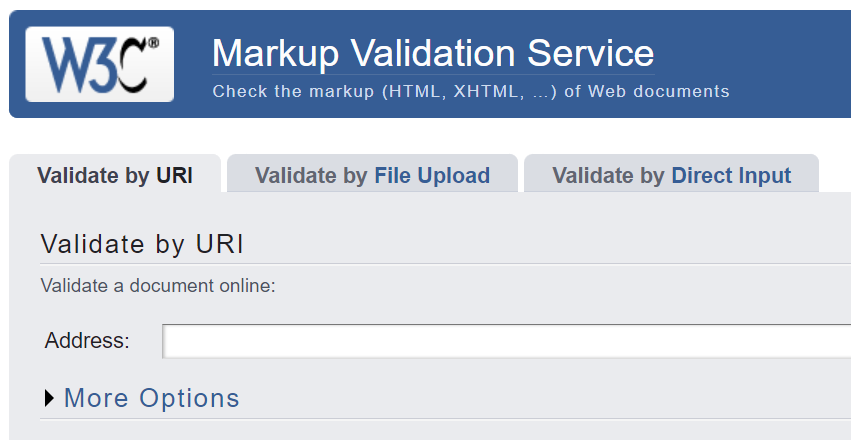
The W3C Markup Validation Service
Validate by File Upload Note: file upload may not work with Internet Explorer on some versions of Windows XP Service Pack 2, see our information page on the W3C QA Website.
validator.w3.org
해당페이지에서는 마크업 검사가 필요한 페이지의 URI를 입력하거나
소스코드 파일, 혹은 직접 코드를 입력해서 마크업의 유효성을 검사해볼 수 있습니다.

*HTML의 경우, 마크업 검사를 하는 습관을 들이는 것이 좋은 습관!
'Front-end' 카테고리의 다른 글
| [JS 스터디] 코어 자바스크립트 5강 클로저 (0) | 2023.08.11 |
|---|---|
| [JS 스터디] 코어자바스크립트 4강 콜백함수 (0) | 2023.05.03 |
| [JS 스터디] 코어 자바스크립트 3강 this (0) | 2023.04.22 |
| [JS 스터디] 코어 자바스크립트 2강 실행 컨텍스트 (0) | 2023.04.11 |
| [JS 스터디] 코어자바스크립트 1강 데이터 타입 (0) | 2023.04.04 |
Comments



